熱望:サイト内検索のフォームをつけてほしい!!

サイトオープン当初から、SNS等で度々あがる要望の一つに「サイト内検索」があります。
サイト内検索、難しい事じゃなくてとにかくGoogleさんの力を借りてみてはいかがでしょうか。
今ユーザーが独自に、site:ドメイン名と検索窓に入力している事を考えれば、ユーザビリティは大きく向上すると思います。
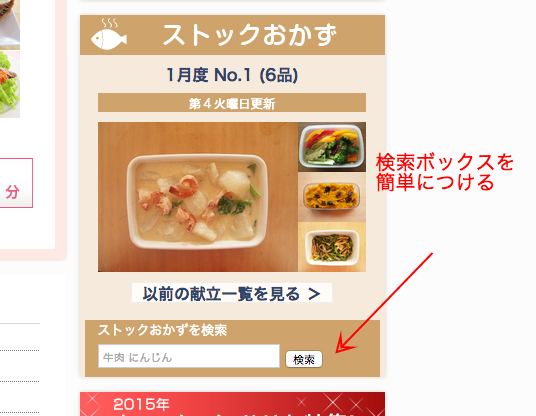
ということで、例としてトップページの右カラム、ストックおかずのところに書き込んでみました。
ためしに、以下のソースをトップの374行目と375行目の間に反映させてみてください。
<div style="background:#CEA36C;margin:0 5px 5px;"> <form action="http://www.google.com/search"> <p style="margin:10px 13px 0;font-size:.9em;color:#ffffff;">ストックおかずを検索</p> <input type="hidden" name="hl" value="ja"> <input type="hidden" name="ie" value="Shift_JIS"> <input type="hidden" name="oe" value="Shift_JIS"> <input type="hidden" value="http://www.weekcook.jp/stock_recipe/" name="as_sitesearch"> <input type="text" name="q" size="31" maxlength="256" value="" style="margin:3px 0 10px 13px;padding:.3em;" placeholder="牛肉 にんじん など" > <input type="submit" name="btnG" value="検索"> </form> </div>
上記7行目、
<input type="hidden" value="http://www.weekcook.jp/stock_recipe/" name="as_sitesearch">この行で、メニューページが格納されているフォルダを指定すると、「ストックおかずを検索」も、「子育て応援一週間メニューを検索」も可能です。placeholderは、ユーザーがわかりやすい、直感的なワードで組み入れてください。スタイルシートはちゃんとカッコよくつけたってください。
トップページだけではなく、過去の献立一覧ページなどにも検索ボックスをつけると良いかと思います。
この場合はもちろん、value="http://www.weekcook.jp/recipe/" としてくださいね。
これで検索された結果は、googleのデフォルトのレイアウトで表示されます。この画面にレシピの画像などがあったほうがユーザーにとってもわかりやすくて、便利いいですよね。
そのためには、googleウェブマスターツールから「ページセット」を設定してみると良いでしょう。
複数のページを含むページ セットを作成する - ウェブマスター ツール ヘルプ
ダッシュボードで、[クロール] をクリックします。
[データ ハイライター] をクリックします。
と記載がありますが、実際にはダッシュボードの「検索のデザイン」内に「データハイライター」がありますので注意してください。
さて、昨夜の晩御飯終わってからストックおかずを検索して作成、お弁当に。
site:weekcook.jp/stock_recipe/ で ハンバーグ と検索しました。
検索ボックスつけてくれると"site:"ってやる手間も省けるし、たぶんそんなやり方を知らない人も多いと思うのです。ぜひ。
